
Aby se nemuselo vše psát a vymýšlet od začátku, lze použít již hotové Javascriptové knihovny dostupné na webu (samozřejmě si před jejich použitím pozorně přečtěte licenční ujednání). Zatím se mi nejvíce osvědčila knihovna jQuery (http://jquery.com) a její plugin Fixedtableheader (http://plugins.jquery.com/project/fixedtableheader).
Postup pro zafixování záhlaví tabulky je pak následující:
I. Online napojení na jQuery
1/ Na dashboardu, kde je dlouhá tabulka s nutností fixovat záhlaví se přidá textový objekt, zatrhne se že obsahuje HTML a vloží se odkaz na obě knihovny:

II. Stáhnout jQuery na váš server
1/ Stáhnout aktuální jQuery knihovnu (např. http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js) a pro snadnější použití přejmenovat na „jquery.min.js“ a stejně tak stáhnout Fixedtableheader plugin (např. http://plugins.jquery.com/files/jquery.fixedtableheader-1-0-2.min.js.txt) a pro snadnější použití přejmenovat na „jquery.fixedtableheader.min.js“.
2/ Přesunout obě knihovny přesuňte do adresáře [BI_HOME]\oc4j_bi\j2ee\home\default-web-app\ (root webového serveru).
3/ Restart OC4J (nebo jiný Java Container) a BI Presentation Server
4/ Na dashboardu, kde je dlouhá tabulka s nutností fixovat záhlaví se přidá textový objekt, zatrhne se že obsahuje HTML a vloží se odkaz na obě knihovny:

Dále je pak nutné do stejného nebo do nového textového objektu (obsahující HTML) přidat řádky, které určí objekt(y) typu tabulka na stránce, u kterých je nutno fixovat záhlaví. Na objekt(y) na stránce se lze odkazovat různým způsobem (viz. dokumentace na http://jquery.com). Já jsem použil pro identifikaci tabulky název její třídy (v HTML kódu class=“....“). OBIEE dává tabulkám třídu „ResultsTable“ a pivot tabulkám „PivotTable“.
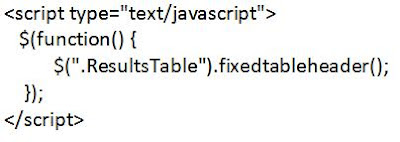
Takže pokud je na dashboardu tabulka s jedním řádkem záhlaví, pak přidáme následující kód:
 Pokud má tabulka dva řádky záhlaví, pak se přidá parametr určující počet řádek záhlaví:
Pokud má tabulka dva řádky záhlaví, pak se přidá parametr určující počet řádek záhlaví:
Pro pivot tabulku se čtyřmi řádky záhlaví se použije následující kód (pozor, pro pivot tabulku je i jiná identifikace třídy!):

To je celý postup. V Internet Exploreru i Mozille se to chová zcela korektně u tabulek (pokud je v prohlížeči nastavena velikost písma na „normalní“ nebo menší). Pokud je v prohlížeči nastavena větší velikost písma potom u pivot tabulek fixované záhlaví malinko nesedí. Jedná se ale o milimetry a na rozpoznání toho, ke kterému sloupci popis v záhlaví patří to nemá vliv.
Petr Podbraný (Oracle)
PS: Než začnete jQuery zkoušet ve svém prostředí, podívejte se na náš Demo server jak Fixed table header funguje.
eec.
eec.
1 komentář:
Excelent
When you use this function with table view (big table) - there is some problem
fixed header shows only after refresh dashboard.
If you press Paging Controls (below the big table view) to see next 25 or all records
- function doesn't work - we don't have such beautiful header.
Do you know how to solove this. I've tried to put source code into the request but it still works only after full refresh of dashboard
Switching next records makes that function doesn't work.
Greetings from Poland
Okomentovat